Daripada paparan blog anda klik pada customize - Page Elements - Add a gadget - HTML/JAVASCRIPT
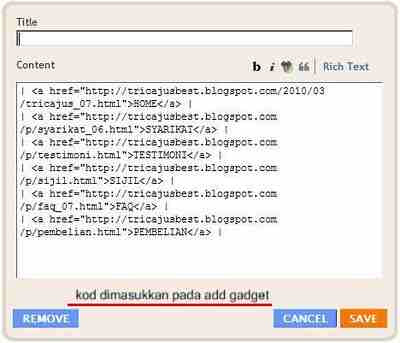
| <a href= "http://namabloganda.blogspot.com/pagename">label </a> |
kod ini adalah sebagai mana cara anda masuk masukkan link pada blog.Tanda garis menegak yang ada
pada link tu terletak sekali dengan butang pada butang backslash(\) pada keyboard.
Tujuan nya adalah untuk meletak pembahagi antara ruang seperti: HOME | CONTACT |
setelah meletak kod tadi,jangan lupa save terlebih dahulu.selepas itu seret dan letakkan dibawah header
Cara diatas cuma teks sahaja dan tidak nampak macam butang navigasi.untuk lebih menarik sedikit kita boleh gunakan dalam bentuk table.Cara membuat table ini ada saya terangkan dalam entri sebelum ini.
contohnya seperti dibawah ini.
masukkan kod ini:
<table border="1" style="width: 300px;"><tbody>
<tr bgcolor="#e0f8e0">
<td align="center" ><a href="URL 1">tab 1</a></td>
<td align="center"><a href="URL 2">tab 2</a></td>
<td align="center"><a href="URL 3">tab 3</a></td>
(boleh ditambah dibawah ini jika ada lagi link hendak dimasukkan)
</tr></tbody></table>
bg color #e0f8e0 adalah kod warna boleh tukar mengikut kehendak anda dan kod boleh disemak disini.
width:300px adalah lebar column--tukarkan mengikut kesesuaian anda.
URL 1 hingga URL 3--masukkan url anda
tab1 hingga tab 3 teks yang akan dipaparkan pada jadual.
Selamat mencuba.



Tidak ada komentar:
Posting Komentar